Pixel Perfect Bitmap Font in Unity
I have been playing around with Sprite Manager for Unity, which allows you to draw all your 2D sprites in one draw call. I wanted to be able to draw pixel perfect text using Sprite Manager and since I was unable to find any example of this, I wrote my own implementation.
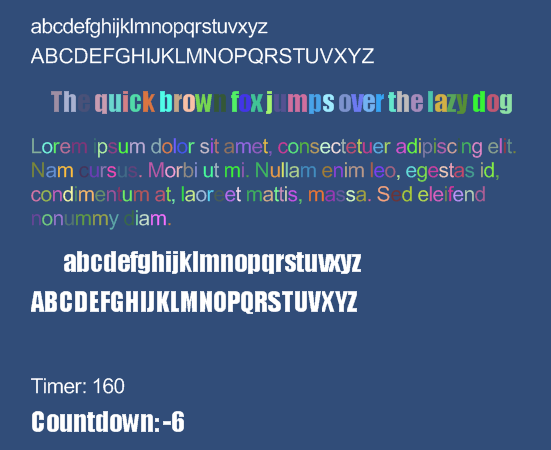
Click on the image below to see the text rendered inside the Unity Web Player.
I have made a small Unity package that contains the script for my bitmap font loader and the example scene shown above. All scripts in the package except SpriteManager.cs are released into the Public Domain.
Download BitmapFontDemo.unitypackage
Generation of bitmap font
In order for Sprite Manager to be able to render text, it has to be included in a texture. For generating the font texture I used BMFontGen developed for XNA. BMFontGen converts a TrueType or OpenType font into a bitmap (PNG) along with a XML descriptor file.
The BitmapFontDemo package includes a parser for the XML descriptor file that can be used with Sprite Manager. I use my own Texture Atlas Generator to combine the two font textures used in the package into one texture.
When importing the font texture it is important to change “Filter Mode” to “Point” and disable “Generate Mip Maps” by setting “Texture Type” to “Advanced”. Use the shader “Particles/Alpha Blended” for the material associated with the texture.
Pixel perfect orthographic projection
To get pixel perfect rendering of the font (or any 2D for that matter) you have to setup the orthographic projection very precisely. To make this easy in the example scene included in the Unity package above, I have made a script that can be added to the camera and it will automatically setup the orthographic projection.
public class Orthographic : MonoBehaviour
{
float offset = 0.0f;
void Start()
{
if(SystemInfo.graphicsDeviceVersion.ToLower().StartsWith("direct3d 9"))
{
offset = 0.5f;
}
camera.orthographic = true;
}
void Update()
{
camera.orthographicSize = Screen.height/2;
camera.transform.position = new Vector3(Screen.width/2 - offset,
Screen.height/2 - offset, -1);
}
}
Note that the camera is offset by a half-pixel when using Direct3D 9 on Windows, further details on why this is necessary here.
Update

The screenshot above shows that you can also change the color of the individual characters using Sprite Manager. I got the result above by changing the following (long) line of code in BitmapFontDemo.AddText
spriteManager.AddSprite(go, s.texCoords.width, s.texCoords.height,
(int)s.texCoords.x, (int)s.texCoords.y + (int)s.texCoords.height,
(int)s.texCoords.width, (int)s.texCoords.height, false);
to
Sprite sp = spriteManager.AddSprite(go, s.texCoords.width, s.texCoords.height,
(int)s.texCoords.x,(int)s.texCoords.y + (int)s.texCoords.height,
(int)s.texCoords.width, (int)s.texCoords.height, false);
sp.SetColor(new Color(Random.Range(0.2f, 1.0f), Random.Range(0.2f, 1.0f),
Random.Range(0.2f, 1.0f)));
Update 2
Another minor update showing how to draw dynamic text that is updated every frame. Click on the image below to see it in action in the Unity Web Player.